在Rapid.Space的虚拟机上搭建完 WordPress 之后,我们希望有人能通过浏览器访问到这个网站。因此我们需要申请一个域名,比如阿里的万网上申请一个域名。域名的申请这里就不做介绍了,本文的其余部分都假设您已经申请到了一个名为 xxx.yyy.zzz 的域名。本文将着重介绍如何为 WordPress 服务添加 Vifib 的 Frontend,已经如何为网站添加 HTTPS 访问功能。
为什么添加 Frontend
通过Rapid.Space获得的虚拟机只有 IPv6,用户无法通过 IPv4 访问其中的服务。这时候就需要使用 Vifib Frontend了。基本流程为:
这样 Frontend 就充当一个桥梁,让用户也能通过 IPv4 来访问最初只有 IPv6 的 WordPress 服务了。下面来介绍详细操作步骤。
申请 Frontend
首先,你必须登录高级控制台网站(slapos.rapid.space / slapos.xunkongjian.cn),如果需要位于中国的 Frontend,点击页面中的“Get Free Chinese CDN!”。如果需要国外的 Frontend,则点击页面中的“Get Free CDN!”。这两者的区别在于从国外国内的访问速度不同。

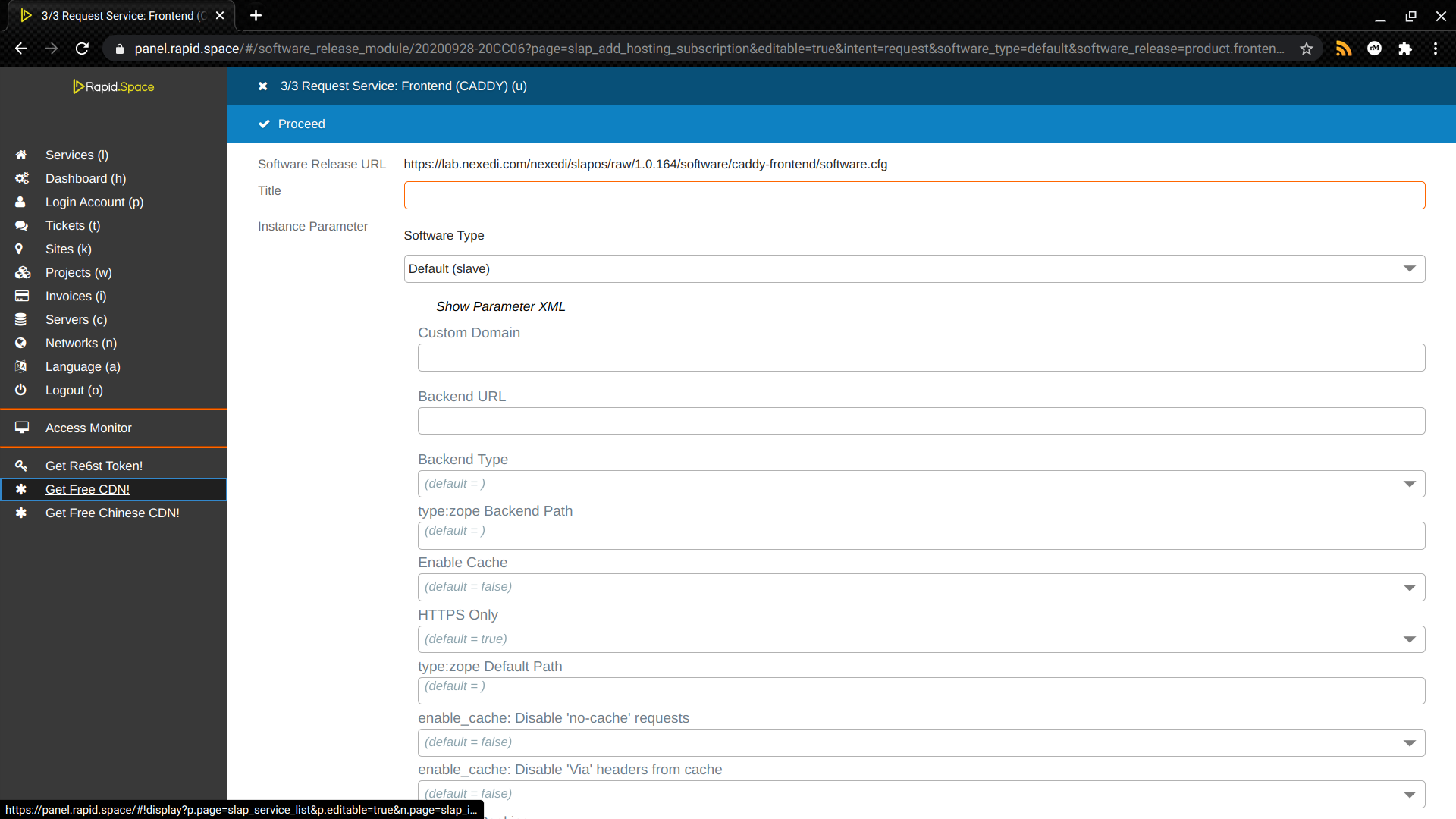
接着会转到 Frontend 配置页面。

配置 Frontend
在 Frontend 配置页面需要填写下面的信息:
- "Title":这是 Frontend 的名称,最好与域名相似。
- "Backend URL" :服务的 IPv6 地址,格式为 http://[XXXX:XXXX:XXXX:XXXX]:YYYY (YYYY 是可选的端口,可用于监听不同的端口)。注意:不能漏掉 http:// 和 方括号。
- "Custom Domain" :您自己购买的域名,类似 xxx.yyy.zzz。如果你没有设置这个项,那么会自动获得一个类似 https://softinstxxxxxx.host.xunkongjian.cn/ 或 https://softinstxxxxxx.host.vifib.net/ 格式的域名,具体取决于之前选的是国外还是国内的 Frontend。
- "Backend Type":保留成 default,除非你用的是 ERP5 服务。
其他字段保留默认值。
完成上述设置之后,点击页面顶部的“进行(Proceed)” 按钮。这样会返回之前的服务列表。过几分钟点击左侧的“服务(Services)”按钮,会在这个服务列表中发现之前设置的 Frontend 服务。
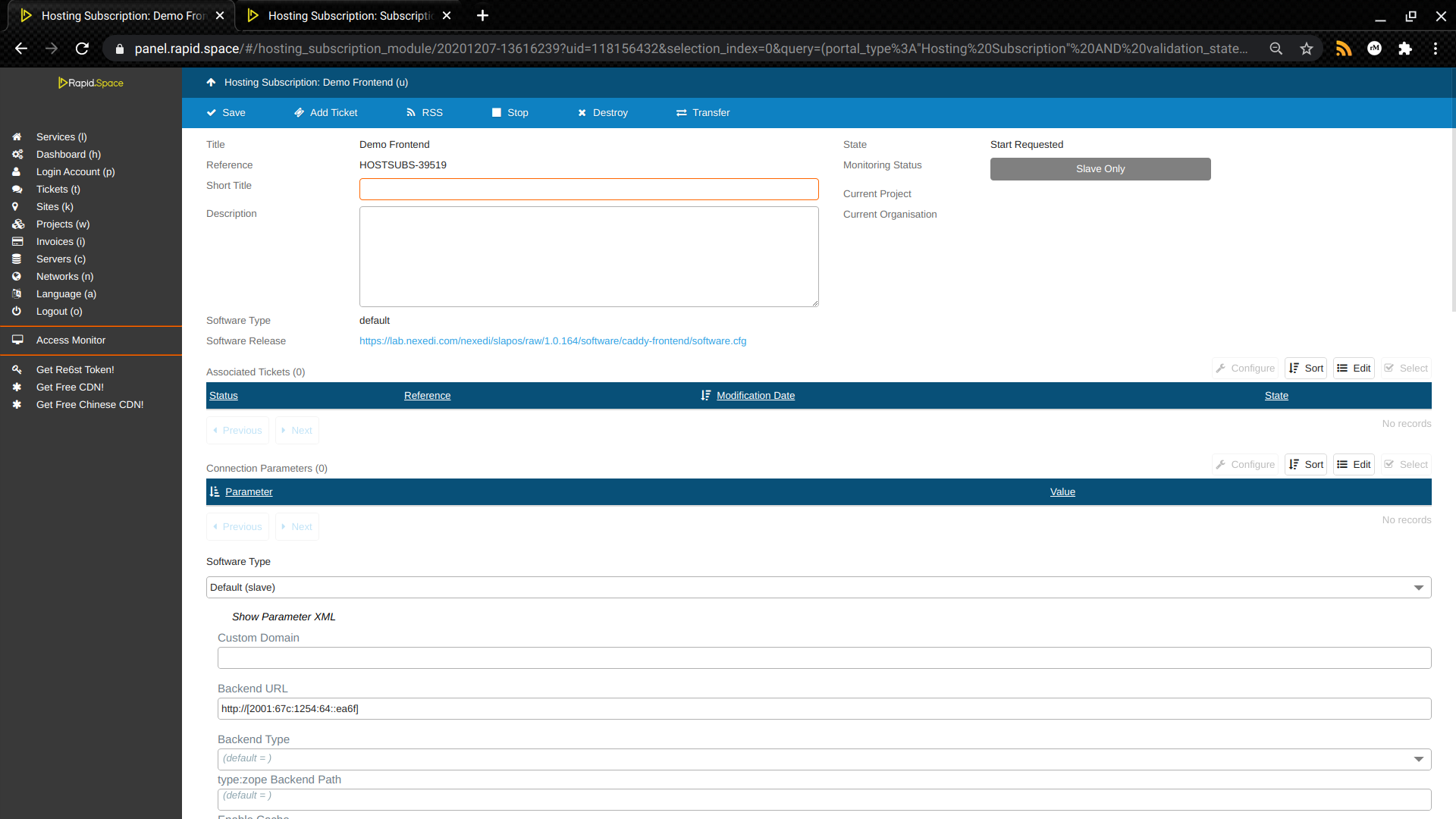
点击创建的 Frontend 服务的标题,会进入服务的配置页面:

这里可以看到 Frontend 还没有就绪,因为"连接参数(Connection Parameters)" 还没有显示出来。10 到 15 分钟之后,刷新页面就能看到准备完成的 Front 了:
配置 WordPress
现在回过头来登录虚拟机,在 WordPress 的配置文件中添加下面的内容:
define('WP_SITEURL', 'http://DOMAIN/');
define('WP_HOME', 'http://DOMAIN/');
其中 http://DOMAIN/ 改成自己申请的域名,即 xxx.yyy.zzz 。
注意:如果您运行的服务不是WordPress,则需要根据您使用的域名正确配置服务。
设置域名指向的地址
登录购买域名的网站,在域名设置的页面修改域名的 DNS 配置,添加一个 A 记录,将其指向 Frontend 其中的一个 IPv4 地址:
- 如果选择的是国内的 Frontend,设置下面的地址:
- 218.98.48.186 (中国联通的网络)
- 36.156.83.221 (中国移动的网络)
- 218.91.237.26 (中国电信的网络)
- 如果选择的是国外的 Frontend,则使用下面其中之一的地址:
- 163.172.45.197 (法国)
- 176.31.126.31 (法国)
- 54.95.188.86 (日本)
- 54.95.101.186 (日本)
现在等待 5-10 分钟,然后你应该就能通过自己购买的 xxx.yyy.zzz 来访问自己的 WordPress 网站了。
开启 HTTPS 功能
如果之前没有使用自定义域名,即将字段"Custom Domain" 留空,那么自动分配给你的域名就已经能同时通过 http 和 https 访问了。
如果使用的是自定义域名,那么在完成上面的设置会后,只能使用 http 访问网站,即 http://xxx.yyy.zzz,如果想对域名启用 HTTPS,还需要一些额外的步骤。
为了让网站能在 https 下访问(https://xxx.yyy.zzz) ,就需要一个许可。因此要找一个提供许可的公司,这里使用 https://letsencrypt.org/,可以免费生成为期三个月的许可,之后每三个月免费续约就行了。
在 TEST-FRONTEND 的服务中,有"[DEPRECATED] SSL Certificate" 字段和 "[DEPRECATED] SSL Key" 字段。
我们先回到虚拟机中,先安装 certbot,这是 letsencrypt 提供的工具,可以直接用 apt 命令下载,然后执行下面的命令:
certbot certonly --webroot -w /var/www/wordpress -d xxx.yyy.zzz
请注意,如果您的服务不是WordPress,则需要找到certbot可以通过http://xxx.yyy.zzz访问放置文件的目录。如果您有任何问题,请阅读letsencrypt的文档(https://letsencrypt.org/docs/faq/)
会得到 /etc/letsencrypt/live/xxx.yyy.zzz/fullchain.pem 和 /etc/letsencrypt/live/xxx.yyy.zzz/privkey.pem 两个文件
分别将其中的内容放入"[DEPRECATED] SSL Certificate" 字段和 "[DEPRECATED] SSL Key" 字段中。
接着再在虚拟机中打开 WordPress 的配置文件,将 WordPress 的域名改成 https 的:
define('WP_SITEURL', 'https://xxx.yyy.zzz/');
define('WP_HOME', 'https://xxx.yyy.zzz/');
现在用户就能通过 HTTPS 和 IPv4 来访问我们的 WordPress 服务了。
其他问题
待补充。